Vous voulez créer une application mobile, et après 2 minutes de recherches Google vous êtes complètement perdus. Vous êtes face à différentes familles, hybrides, native et cross-plateforme. Mais aussi différents langages et frameworks, Ionic, Flutter, React-Native ou encore Swift. Bienvenue dans l’univers enchanté des langages informatiques. Pas de panique c’est un peu comme si vous étiez tombés sur la dernière saison de Game of Thrones sans avoir vu les 7 premières… Avec un peu de temps et de lecture vous arriverez à vous familiariser.
Les 3 grandes familles d’applications mobiles
- Les applications mobiles natives : elles utilisent les technologies des deux plates-formes principales – Androïd (avec Java ou Kotlin) et iOS (avec Swift ou Objective C) – de manière native. Le développement natif offre des performances élevées, un accès facile aux contrôles matériels, à l’intégration des API et à toutes les fonctionnalités. Mais une application native signifie également que les dépenses sont doublées (voire triplées), en fonction du nombre de plates-formes que vous souhaitez couvrir. Cela signifie deux applications distinctes, deux bases de code, deux équipes de développement et des dépenses pour l’ensemble. Heureusement il y a d’autres solutions.
- Les application mobiles cross plateformes: créées à l’aide d’outils tels que Flutter et React Native. Ces outils ont des performances proches de la performance native et permettent le partage de code entre les plates-formes, réduisant ainsi les dépenses globales de développement. Néanmoins, vous devrez engager des développeurs natifs pour effectuer des tâches spécifiques dans chacune des bases de code.
- Et les applications mobiles hybrides : que nous allons voir en détail ici avec la technologie la plus utilisée: Ionic.
Définition de Ionic
Ionic n’est pas nouveau sur le marché du développement d’applications mobiles. Créé en 2013 en open source pour applications mobiles hybrides. Ionic compte désormais plus de 5 millions d’applications à son actif. Il fournit des éléments d’interface utilisateur spécifiques à la plateforme via une bibliothèque de composants natifs pour iOS et Android.
Ionic utilise des technologies front-end comme HTML, CSS, JavaScript et Angular pour le développement d’applications mobiles cross-plateformes. Le tout avec une base de code unique. Les applications Ionic utilisent une WebView, un composant d’application qui rend les pages Web et les affiche en tant qu’application native sur les appareils mobiles.

Ionic repose sur Angular et utilise Angular CLI pour créer des applications mobiles entièrement fonctionnelles. Pour accéder aux fonctionnalités natives des appareils mobiles, Ionic utilise Apache Cordova. Cordova permet d’utiliser des plugins pour intégrer des fonctionnalités comme la caméra, le gyroscope, les capteurs et d’autres capacités matérielles dans les applications Ionic.
Ionic Native simplifie l’intégration de ces plugins dans les applications Ionic. Vous pouvez utiliser une API unifiée pour utiliser et intégrer ces fonctionnalités natives de manière transparente. Ainsi, Ionic permet aux développeurs de créer des applications mobiles puissantes et efficaces. Le tout en bénéficiant de la flexibilité et de la simplicité des technologies Web.
Ionic v.4 et les composants Web
Depuis sa création, Ionic dépendait des composants du framework Angular. Le changement a eu lieu avec la quatrième et dernière version de Ionic, qui regorge de nouveautés.
Avec la quatrième version, Ionic est devenu indépendant d’Angular. Ionic ajoutera également le support pour React et Vue.js, mais pour le moment, vous pouvez utiliser Ionic sans aucun framework. L’utilisation de composants Web et la promotion de la CLI d’Ionic ont rendu ce changement possible. Nous avons factorisé et adapté la CLI pour fonctionner avec la CLI d’Angular. Vous pouvez donc travailler avec Angular si vous l’aimez, mais aussi utiliser d’autres frameworks pris en charge pour élargir les technologies disponibles avec Ionic.
Un autre grand changement est le passage aux composants Web. Les composants Web sont des ensembles de fonctionnalités qui utilisent des API standard prises en charge de manière native. Ainsi, ceux-ci peuvent être déployés sur n’importe quelle plate-forme mobile . Mais aussi utilisés pour créer des applications de bureau avec le framework Electron , ou une PWA. L’utilisation de composants Web permet également d’utiliser n’importe quel framework avec Ionic.
Les composants Web encapsulent des éléments HTML interopérables les uns avec les autres. Chacun de ces éléments inclut par défaut un thème iOS et un support de thème de conception matérielle (Android). Ionic a annoncé qu’il distribuerait un ensemble de plus de 100 composants Web. Pour soutenir cette initiative, l’équipe Ionic a lancé Stencil , une vaste bibliothèque de composants Web et un outil pour en créer de nouveaux.
Pack de démarrage Ionic
Il y a plusieurs choses dont vous avez besoin pour commencer à développer avec Ionic. Grâce à l’équipe d’Ionic, nous avons une documentation précise couvrant divers sujets, y compris les guides pour débutants.
Voici les liens vers les principales documentation:
👉Documentation à usage général . La documentation couvre l’installation de la CLI, le lancement de la plate-forme, le démarrage du développement de l’application et d’autres informations.
👉Guide officiel de la migration . La version la plus populaire d’Ionic reste pour l’instant la troisième version. Comme de nombreuses applications l’utilisent, la documentation d’Ionic contient un guide de migration complet sur la version 4.
👉Bibliothèque de stencil. destinée à la construction et au téléchargement de composants Web.
👉Dépôt de plugins Cordova . Apache Cordova fournit un ensemble d’API permettant d’accéder aux fonctionnalités natives.
👉Référentiel de plugins de capacitor . c’est une autre plateforme pour Ionic, qui fournit des API pour se connecter au matériel des périphériques. Ses plugins peuvent être téléchargés à partir du npm.
👉Page Intégrations . Cela fournit une liste d’outils, de modules et de plug-ins natifs pouvant être intégrés à votre application.
Ionic offre de larges possibilités pour développer des applications mobiles et les répartir sur diverses plateformes. Mais chaque technologie a ses avantages et ses limites. Nous allons commencer avec les avantages.
Les avantages d’une application mobile hybride Ionic
Ionic offre un certain nombre de commodités pour le développement d’applications mobiles, couvrant plus de 3,3% du marché global des applications mobiles, selon AppBrain.
Une seule base de code sur différentes plateformes
Pour les applications mobile hybride et plus précisément pour Ionic le plus gros avantage est la seule base de code pour les différentes plateformes. Ionic utilise le framework Angular et Apache Cordova, ainsi que HTML 5, CSS et JavaScript comme technologies de base pour le développement d’applications. Bien que la dernière version d’Ionic offre pour la première fois des fonctionnalités propres. Vous pouvez toujours utiliser Angular avec tous ses avantages et inconvénients.
Cela dit, Ionic vous permet de créer des applications mobiles sans faire appel à des développeurs natifs. Toute personne familiarisée avec les technologies Web et Angular peut l’utiliser, en tirant parti de ses compétences Web pour créer des applications pleinement fonctionnelles. En formant une seule base de code pour toutes vos plateformes, vous garantissez:
- Réduction des coûts de développement, embauche de développeurs natifs, maintenance de la base de code
- Temps de mise sur le marché plus rapide sur les deux plateformes
- Facilité de maintenance via des instruments de navigateur intégrés et des outils de débogage
- Possibilité de transformer votre application Ionic en une application de bureau ou PWA
L’attrait économique qui pousse à utiliser Ionic est important si vous vous concentrez sur un lancement globale rapide de l’application. Le développement sur des appareils Android, iOS et même Windows est beaucoup moins cher dans une seule base de code.
Technologies populaires et facilité d’apprentissage
Ce n’est un secret pour personne que les technologies Web sont les plus répandues, le langage JavaScript étant le langage de programmation le plus populaire. Selon l’enquête de Stack Overflow 2023, les développeurs front-end constituent le troisième groupe en importance de tous les types de développeurs. Avoir Ionic comme outil de développement d’applications mobiles vous évitera d’embaucher des développeurs pour votre projet.
Ionic est considéré comme un outil facile à apprendre: les développeurs front-end peuvent rapidement comprendre les bases ou choisir entre différents frameworks Web pris en charge par Ionic.
Bien sûr, avoir une expertise en développement natif ne serait qu’un atout, car Ionic ne compile pas l’intégralité de l’application dans un langage. Au lieu de cela, il compile les éléments de l’interface utilisateur à l’aide de plugins Cordova ou Capacitor (une plateforme de pont natif pour Ionic) pour le reste des fonctionnalités. Il est facile de créer et de gérer une application avec uniquement la pile de technologies Web. Mais si vous devez réparer le plugin ou en développer un personnalisé pour certaines fonctionnalités spécifiques, vous aurez besoin ici d’un développeur natif pour Android ou iOS.
Large gamme de capacités d’intégration et de plugins
Si vous sentez que votre application Ionic n’est pas assez performante, vous pouvez toujours l’intégrer avec de nombreux outils. La liste officielle des technologies à intégrer peut être consultée sur le site Web d’Ionic, offrant un accès facile aux instruments d’analyse, aux systèmes de paiement, à la sécurité et aux outils de test. Il contient également un certain nombre de plugins facilitant l’intégration avec le matériel d’un périphérique. Mais gardez à l’esprit que certains plugins sont disponibles dans la version Enterprise d’Ionic, ce qui nécessite des paiements pour pouvoir utiliser les plugins et outils premium.
Pour plus de plugins, vous pouvez également consulter la liste des plugins Cordova, qui peut être triée en fonction de la disponibilité de la plateforme. Ou vous pouvez également utiliser les plugins Capacitor, en les téléchargeant à partir de npm. Une procédure complète d’utilisation des plugins de condensateur est décrite dans le guide .
Un vaste choix d’éléments d’interface utilisateur et de prototypage rapide
Les anciennes versions d’Ionic se sont déjà révélées efficaces pour imiter l’apparence des applications natives grâce à sa bibliothèque de composants d’interface utilisateur. On peut utiliser ces composants comme éléments prédéfinis pour construire votre interface utilisateur graphique ou utiliser ces éléments pour des personnalisations.
Associé à des composants Web, Ionic est capable d’accélérer le processus de développement de la logique d’interface utilisateur et de conserver l’aspect natif sans coûts supplémentaires.
Ionic divise ses composants d’interface utilisateur en deux parties : l’élément graphique réel de votre interface et ses fonctionnalités. En accédant au code du composant d’interface utilisateur, vous pouvez modifier le fonctionnement d’un élément. Vous pouvez ajouter une animation au bouton, modifier le type de défilement, reconstruire l’ordre des éléments, etc.

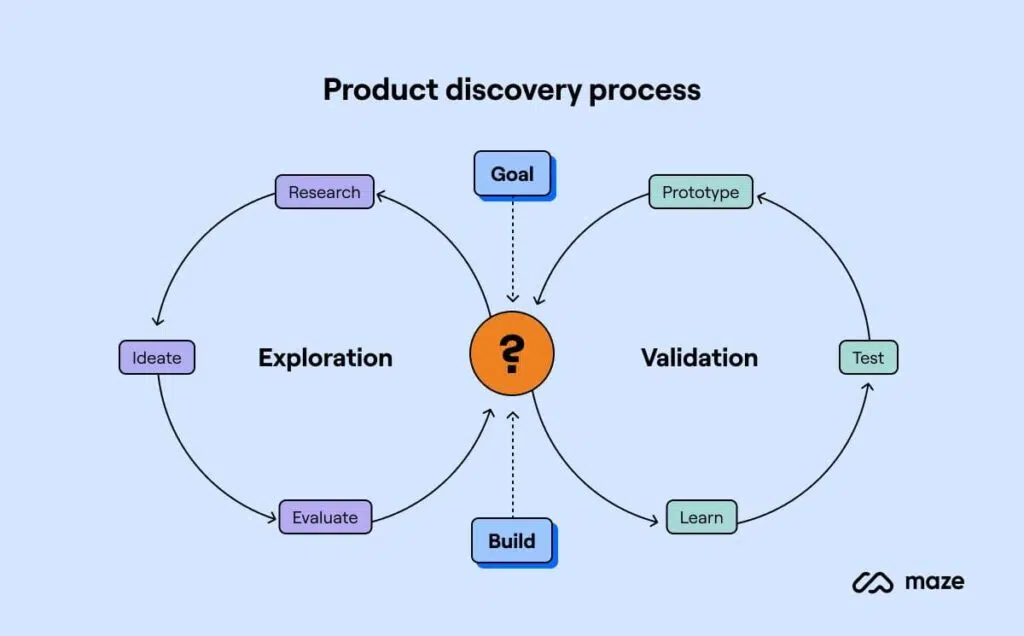
Les capacités de prototypage sont un autre aspect qui accélère le développement avec Ionic. L’utilisation d’éléments d’interface utilisateur prédéfinis vous permet de créer des prototypes de vos futures applications dans un délai relativement court. Utilisez librement un outil de prototypage appelé Ionic Creator. L’équipe Ionic le gère et offre une interface drag & drop pour construire des prototypes interactifs, mais vous ne pouvez pas l’utiliser pour construire l’ensemble de l’application.
Pour faire des tests
Pour toutes les application mobiles hybrides, faire des reste pour chacun des stores est un enjeux majeur, Ionic a donc du trouver des solutions. Tant qu’on utilise Ionic pour développer des applications qui fonctionnent uniquement via une vue Web, on peut utiliser le navigateur de l’appareil pour tester l’application. C’est beaucoup plus pratique car vous n’avez même pas besoin d’utiliser un appareil de test pour vous assurer que tout se passe bien. Le même concept est applicable à une variété d’appareils mobiles dans le monde moderne.
Les navigateurs offrent des outils de test et de débogage intégrés qui facilitent l’ensemble du processus de test. Pour tester les composants d’Angular utilisés dans les versions plus anciennes, vous pouvez utiliser l’interface Angular CLI, tandis que l’interface Ionic CLI convient aux tests des composants Web. Ainsi, un périphérique de test ou un émulateur peut être nécessaire pour tester certaines fonctionnalités natives uniquement.
Documentation concise
Pourquoi utilisons-nous la documentation? Le plus souvent, lorsque vous avez une question sur l’outil, vous devez rechercher des forums et des communautés spécifiques pour trouver la réponse. Dans le cas de Ionic, tout est regroupé sur leur site web. La documentation est réellement exhaustive car elle couvre tous les sujets utiles concernant les composants d’Ionic, leur utilisation et leur corrélation. Dans la documentation, vous pouvez également trouver des guides pour diverses tâches d’installation, de configuration, de lancement et de réglage des divers instruments utilisés avec Ionic.
Communauté forte
Tant que les créateurs d’Ionic veilleront à l’accessibilité de leur outil aux utilisateurs, la communauté s’agrandira. Avec plus de 5 millions de développeurs et une activité constante sur le forum, on sera en mesure de vous faire trouver la réponse à toutes vos questions, si celles-ci n’étaient pas abordées dans la documentation.
Mais – et il y a toujours un mais – comme toute technologie, Ionic a ses faiblesses.
Les limites d’une application mobile hybride Ionic
Les performances manquent comparé à des applications natives
Ce problèmes relatif à toutes les applications mobiles hybrides et Ionic ne dérogent pas à la règles. En utilisant WebView Ionic a de bons résultats pour les fonctionnalités communes d’une application mobile. Dans le cas d’applications lourdes, telles que Snapchat, qui utilisent la réalité augmentée via des caméras de smartphone ou d’applications avec fort enjeux de graphismes (jeux, rendus de nombreux modèles 3D), votre application sera lente et le rendu insatisfaisant.
Ionic rend ses éléments graphiques via un navigateur.
Plusieurs étapes sont nécessaires pour afficher l’image à l’écran. Plus nous nous mettons entre les deux, plus le temps de chargement sera long. Ajoutez ici les callbacks Cordova et les animations CSS en cours de chargement.
Dans la plupart des cas, avec les fonctionnalités habituelles, vos performances seront suffisantes. De nombreuses personnalités de la communauté, comme Josh Morony, affirment que de mauvaises performances dans les applications Ionic sont la faute d’un mauvais code et non du framework lui-même.
Si la performance est votre objectif principal, vous choisirez probablement un autre moyen de créer votre application. Flutter et React affichent de meilleurs résultats, car les applications sont compilées en natif. L’utilisation de langues proches du code machine garantit des performances élevées de votre application. Dans le cas d’Ionic, il est possible de créer des applications de haute performances. Cependant, vous devrez étudier des techniques d’optimisation plus poussées que celles nécessaires dans React.
Dépendance aux plugins
Chaque fois que vous construisez une application avec Ionic, vous devez utiliser des plug-ins pour accéder aux fonctionnalités natives. Avec la variété de plugins prêts à l’emploi, il est facile de trouver un paquet pour implémenter les fonctionnalités requises. Cependant, il existe des cas où vous ne trouverez pas de plugin ou de module. Si vous avez besoin de fonctionnalités très spécifiques ou d’accès à un matériel non standard, vous devrez développer vous-même le plug-in. La raison en est qu’Ionic n’est pas capable d’implémenter des plugins natifs sans les transformer en JavaScript. Cela signifie que vous pouvez utiliser entièrement le Web, mais si vous souhaitez utiliser un peu de code natif, ce n’est pas possible.
Le cas d’absence de plugin est très spécifique, et le plus souvent vous pouvez trouver un module approprié. Si vous avez besoin de quelque chose qui n’est pas en magasin, vous devrez probablement le créer avec l’aide d’un développeur natif.
Absence de rechargement à chaud
Vous utilisez deux techniques pour ajouter des modifications à votre code. En programmation, vous considérez le rechargement à chaud comme une fonctionnalité standard. Le rechargement à chaud vous permet d’appliquer des modifications sans recharger toute l’application. Actualisez le fichier sur lequel vous travaillez, ce qui permet à l’application de continuer à fonctionner et d’implémenter les modifications en direct.
Il faut du temps pour s’y habituer, car Ionic ne permet pas le rechargement à chaud, mais plutôt le rechargement en direct. Chaque fois que vous appliquez des modifications, le rechargement en direct actualise l’application entière pour rendre les modifications actives. Cela signifie que chaque fois que vos développeurs souhaitent appliquer des modifications, leur application sera redémarrée. Cela peut sembler anodin mais a un réel impact sur la fluidité d’utilisation, l’actualisation de l’application peut ralentir l’ensemble du processus. C’est donc considéré comme un inconvénient.
Problèmes de sécurité possibles
Vous ne devriez pas considérer ce point comme un inconvénient de Ionic, mais plutôt comme un piège que vous pouvez rencontrer en travaillant dessus. Lors de la création d’applications hybrides, la sécurité est un problème courant, à condition que votre application puisse être désossée. Depuis la version 4, Ionic CLI fournit une version cryptée du code. Vous devez également savoir que si vous utilisez Angular CLI ou des versions antérieures de Ionic, il n’y a pas de cryptage automatique du code. Vos développeurs seront obligés de le faire eux-mêmes.
Il y a beaucoup de façons de compromettre ce qui se passe avec votre application mobile ou votre PWA, comme une attaque de type « man-in-the-middle ». Pourquoi est-ce important ? Eh bien, parce que, fondamentalement, votre application Ionic est un site Web fonctionnant sur le périphérique.
Ce qu’il faut retenir, c’est qu’Ionic communique avec le serveur en utilisant les appels HTTP habituels. Ainsi, vous souhaitez renforcer la sécurité de votre application Ionic. Il vous faudra utiliser une connexion HTTPS au lieu du protocole HTTP.
Taille de l’application
La question peut sembler moins importante que la performance. Cependant c’est encore une fois un problème lié aux applications mobiles hybride et n’est pas spécifiquement lié à Ionic. Écrire votre application en HTML, CSS et JavaScript signifie ajouter des bibliothèques, des plugins, des dépendances, etc. Cela qui rend une application raisonnablement plus lourde que les applications natives.
Ce problème est surtout vrai pour les applications avec Ionic version 3, dans la version 4, il était partiellement résolu. Ionic CLI fournit l’encryption, qui est un facteur de réduction de code. Vous pouvez également réduire la taille des icônes, supprimer les styles, les polices et les images inutiles pour réduire la taille de votre application.
Hello Pomelo, des applications mobiles hybride Ionic
Au risque de décevoir certains je dirais qu’il n’y a pas de mauvais ou de bon outil. Il existe juste des outils adaptés pour résoudre des tâches spécifiques. Dans le cas d’Ionic, sa valeur ajouté est le développement d’applications sur diverses plateformes, en utilisant des technologies bien connues. Il aide les équipes à économiser du budget, du temps et des efforts de développement.
Si votre équipe de développement possède une solide expertise en matière de framework Angular et une bonne maîtrise de JavaScript. Il est possible de créer une application très performante. Mais rien ne vaut l’application native en termes de performances et d’expérience utilisateur. Donc, en fin de compte, ce sont vos priorités qui dictent votre choix.
Chez Hello Pomelo, Ionic est une des technologies maîtrisées par nos équipes pour le développement d’applications mobiles.
Alors foncez et n’hésitez pas à nous contacter pour le développement de vos outils, nous pourrons déterminer ensemble la technologie la mieux adaptée à vos besoins !