ReactJS et React Native sont les nouvelles technologies de développement Web et mobile introduites par Facebook.
Le projet a été lancé par Jordan Walke, un ingénieur en logiciel de Facebook, en 2011. Pour simplifier le processus de développement et favoriser une expérience utilisateur plus confortable, il a décidé de créer une bibliothèque permettant de créer une interface Web avec JavaScript.
Alors pourquoi React a été créé, et quels sont les avantages et les inconvénients de l’utilisation des technologies React ?
Qu’est-ce que React ? Aperçu historique
Avant de développer ReactJS, Facebook était confronté à une tâche majeure d’expérience utilisateur: créer une interface utilisateur dynamique aux performances optimales. Par exemple, les ingénieurs voulaient que les mises à jour des flux de nouvelles soient mises à jour simultanément pour tous les utilisateurs du chat.
Pour ce faire, Facebook devait optimiser le processus de développement lui-même et Jordan Walke a décidé de le faire avec JavaScript. Il a proposé de mettre XHP, la syntaxe de balisage Facebook, dans le système de coordonnées JS. L’idée semblait impossible, mais en 2011, son équipe a publié la bibliothèque ReactJS sur la base de la symbiose JavaScript et XHP. Par la suite Facebook a réalisé que ReactJS fonctionnait plus rapidement que toute autre implémentation de ce type.
Qu’est-ce que ReactJS ?
ReactJS est une bibliothèque JavaScript qui combine la vitesse de JavaScript et utilise une nouvelle méthode de rendu des pages Web, ce qui les rend extrêmement dynamiques et réactives aux entrées de l’utilisateur. Le produit a considérablement modifié l’approche de Facebook en matière de développement. Après que la bibliothèque ait été publiée en tant qu’outil JavaScript open source en 2013, elle est devenue extrêmement populaire en raison de son approche révolutionnaire de la programmation d’interfaces utilisateur. Cela a donc crée la longue concurrence entre React et Angular, un autre outil de développement Web.
Qu’est-ce que React Native ?
Deux ans plus tard, le même groupe d’ingénieurs a publié React Native, un framework de développement d’applications mobiles hybrides pour iOS et Android. L’outil reposait sur les mêmes principes que ReactJS et a été accepté sous peu par la communauté des ingénieurs et les entreprises qui adhèrent à la stratégie mobile first.
👉Les dernières mises à jour React Native
Comment fonctionne React Native ?
React Native combine le développement d’applications natives avec le développement d’interface utilisateur JavaScript. Bien que des fonctionnalités informatiques lourdes puissent être implémentées avec des modules natifs pour iOS et Android, le reste du code peut être écrit avec JavaScript et partagé sur différentes plates-formes. Contrairement aux outils multi-plateformes de PhoneGap et Cordova, React Native n’utilise pas WebView, un moteur mobile qui encapsule du code. Au lieu de cela, il fournit un accès aux contrôleurs mobiles natifs, ce qui permet d’obtenir une apparence et une convivialité natives pour les applications.
Examinons donc de plus près les avantages et les inconvénients de ReactJS en tant que produit principal. Nous verrons ensuite en quoi React Native est différent et quels avantages et inconvénients il hérite de ReactJS.
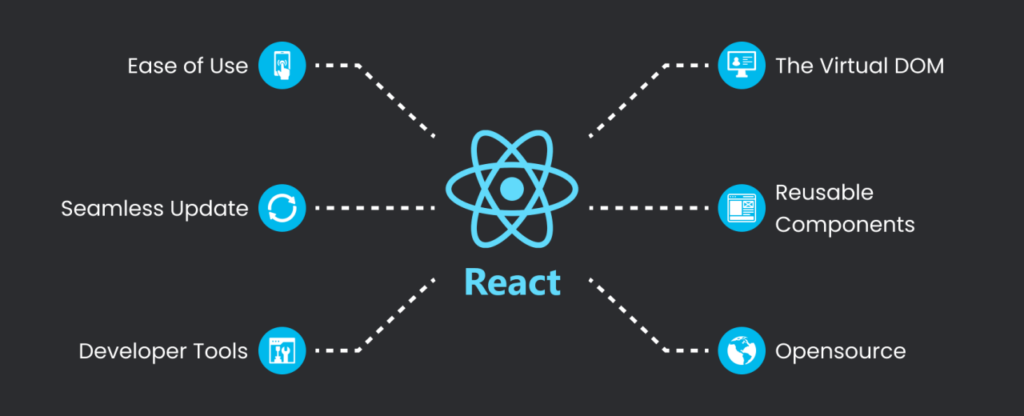
Les avantages de ReactJS
1. Le DOM virtuel dans ReactJS améliore l’expérience utilisateur et accélère le travail du développeur
DOM (document object model) est une structure logique de documents aux formats HTML, XHTML ou XML. En termes simples, c’est un accord de visualisation sur les entrées et les sorties de données. Celle-ci se présente sous la forme d’une arborescence. Les navigateurs Web utilisent des moteurs de présentation pour transformer ou analyser la syntaxe HTML de la représentation en modèle d’objet de document, ce que nous pouvons voir dans les navigateurs.
La principale préoccupation concernant la construction DOM classique est la façon dont elle traite les modifications, c’est-à-dire les entrées utilisateur, les requêtes, etc. Un serveur vérifie constamment la différence causée par ces modifications pour donner la réponse nécessaire.
L’équipe derrière React a réussi à augmenter la vitesse des mises à jour en utilisant un DOM virtuel. Contrairement aux autres frameworks qui fonctionnent avec le vrai DOM, ReactJS utilise sa copie abstraite – le DOM virtuel. Il met à jour même les modifications minimalistes appliquées par l’utilisateur, mais n’affecte pas les autres parties de l’interface. Cela est également possible grâce à l’isolation des composants React, que nous verrons plus bas, et à une structure de données spéciale dans la bibliothèque.
Cette structure rend les mises à jour très rapides, ce qui permet de créer une interface utilisateur hautement dynamique. Nous pouvons le remarquer quand nous sommes entrain d’écrire sur le chat de Facebook et que nous voyons le fil de nouvelles simultanément mis à jour.
Cette approche a permis aux développeurs de travailler plus rapidement avec les objets d’interface utilisateur et d’utiliser le rechargement à chaud. Cela a non seulement augmenté les performances, mais également accéléré la programmation.
2. La possibilité de réutiliser les composants de React permet de gagner beaucoup de temps.
Un autre avantage de développement avec React est la possibilité de réutiliser à tout moment des composants de code d’un niveau différent, ce qui permet également de gagner beaucoup de temps.
Pensez aux designers. Ils réutilisent constamment les mêmes actifs. S’ils ne le faisaient pas, ils devraient dessiner des logos d’entreprise, par exemple, encore et encore. C’est assez évident: la réutilisation est une efficacité de conception. En programmation, ce processus est un peu plus difficile. Les mises à niveau du système deviennent souvent un casse-tête, car chaque modification peut affecter le travail des autres composants du système.
La gestion des mises à jour est simple pour les développeurs, car tous les composants de ReactJS sont isolés et que les modifications apportées à l’un d’eux n’affectent pas les autres. Cela permet de réutiliser des composants qui ne produisent pas de modifications en soi pour rendre la programmation plus précise, ergonomique et confortable pour les développeurs.
3. Le flux de données unidirectionnel dans ReactJS fournit un code stable
ReactJS permet de travailler directement avec les composants et utilise la liaison de données descendante pour garantir que les modifications des structures enfants n’affectent pas leurs parents. Cela rend le code stable.
La plupart des systèmes de modèle de vue complexes de la représentation JS présentent un inconvénient important mais compréhensible – la structure du flux de données. Dans le système de modèle de vue, les éléments enfants peuvent affecter le parent s’ils sont modifiés. Facebook a supprimé ces problèmes dans React JS, le rendant ainsi uniquement visible. Il est important de noter que plus on avance dans le temps plus développer en utilisant React sera simple car ce langage prend en maturité.
Au lieu d’utiliser une liaison de données explicite, ReactJS utilise un flux de données dans une direction – vers le bas. Dans une telle structure, les éléments enfants ne peuvent pas affecter les données parent. Pour modifier un objet, il suffit à un développeur de modifier son état et d’appliquer les mises à jour. De manière correspondante, seuls les composants autorisés seront mis à niveau.
4. Une bibliothèque Facebook open source: en développement constant et ouverte à la communauté
ReactJS a été l’un des premiers projets liés à JavaScript publié en open source par Facebook. Cela signifie que ReactJS utilise tous les avantages de l’accès gratuit. Pete Hunt, de Facebook, explique que des développeurs ont créé au moins deux caractéristiques principales – la mise en lot et l’élagage – après avoir remarqué le projet sur GitHub. ReactJS reste dans la tendance sur GitHub avec plus de 224 000 étoiles. De plus, plus de 1600 contributeurs open-source travaillent avec la bibliothèque.
5. Redux: conteneur d’état pratique
Certes Redux est indépendant du développement React et vous pouvez l’utiliser avec Angular ou Vue. Cependant, il convient de mentionner Redux ici tout simplement parce que cet outil est considéré comme un instrument à apprendre absolument par tous les ingénieurs de React, appliqué dans environ 60% des applications React. Oui, vous pouvez utiliser Redux avec Angular, mais la probabilité qu’un développeur de React connaisse Redux est beaucoup plus grande que connaître Angular. Et vous trouverez plus de soutien de la part de la communauté pour aborder la courbe d’apprentissage de React Redux. Alors, pourquoi est-ce bon ?
Redux simplifie le stockage et la gestion des états de composants dans les applications volumineuses comportant de nombreux éléments dynamiques où il devient de plus en plus difficile. Redux stocke l’état de l’application dans un seul objet et permet à chaque composant d’accéder à l’état de l’application sans traiter les composants enfants ni utiliser de rappels. Par exemple, lorsque vous avez deux composants qui partagent le même état et se distinguent dans l’arborescence. Sans Redux, vous devez transmettre les données à travers plusieurs composants intermédiaires, ce qui entraîne tous les problèmes liés en termes de lourdeur.
Redux fournit un objet de magasin de données centralisé pour permettre à ces composants d’y accéder directement.
De plus, à mesure que les états deviennent plus faciles à gérer, l’application est plus facile à tester et à enregistrer. Par ailleurs, l’outil permet le rechargement à chaud mentionné ci-dessus et de nombreuses autres actions utiles.
👉Vous pouvez en apprendre plus sur Redux dans le livre Comprendre Redux de Ohans Emmanuel.
6. Gamme d’outils Wide React et Redux
React et Redux sont tous deux livrés avec un ensemble décent d’outils connexes qui facilitent la vie du développeur. Par exemple, l’extension React Developer Tools pour Chrome et une extension similaire pour Firefox permettent d’examiner les hiérarchies de composants dans le DOM virtuel et de modifier les états et les propriétés. De plus, vous pouvez vérifier React Sight qui visualise les arbres d’état; Reselect DevTools qui facilite le débogage et la visualisation de Reselect , une bibliothèque de sélecteurs pour Redux. Redux DevTools Profiler Monitor permet de profiler des actions dans… Chrome DevTools. Et il y en a beaucoup plus à essayer .
Les Inconvénients de ReactJS
1. Un rythme de développement élevé
Les développeurs Michael Jackson et Ryan Florence décrivent bien cet inconvénient: « nous conduisions ici avec deux pneus crevés, et nous avons plus aucune idée de ce qui se passe ! » L’environnement change constamment et les développeurs doivent régulièrement réapprendre les nouvelles façons de faire. Tout évolue et certains développeurs ne sont pas à l’aise pour suivre un tel rythme.
Cette tendance diminue avec le temps, au fur et à mesure que ReactJS prend en maturité
2. Une documentation trop légère
Le problème avec la documentation provient des montées de versions constantes de nouveaux outils. Les nouvelles bibliothèques telles que Redux et Reflux promettent d’accélérer le travail d’une bibliothèque ou d’améliorer l’ensemble du développement React. À la fin, les développeurs ont du mal à intégrer ces outils à ReactJS. Certains membres de la communauté pensent que les technologies React évoluent et s’accélèrent si rapidement qu’on n’a pas le temps de rédiger des instructions appropriées. Pour résoudre ce problème, les développeurs écrivent leur propre documentation sur des outils spécifiques.
3. ‘HTML dans mon JavaScript’ – JSX comme barrière
ReactJS utilise JSX. C’est une extension de syntaxe, qui permet de mélanger HTML avec JavaScript. JSX a ses propres avantages (par exemple, la protection de code contre les injections), mais certains membres de la communauté de développement considèrent JSX comme un sérieux inconvénient. Les développeurs et les concepteurs se plaignent de la complexité de JSX et de la courbe d’apprentissage qui en découle.
4. Des problèmes de référencement supplémentaires
On craint que Google et les autres moteurs de recherche ne puissent indexer ou mal indexer des pages Web dynamiques avec un rendu côté client. Ces inquiétudes n’ont pas été pleinement prouvées et il existe des outils de démystification . En 2014, Google a lui-même confirmé que ses robots d’exploration étaient capables de lire du contenu dynamique. Donc, on ne va pas dire que votre application ReactJS ne sera pas indexée par Google.
Toutefois, vous devez encore effectuer des tests pour vous assurer que votre application constitue un partenaire de Google. En effet, certains utilisateurs ont signalé des problèmes. Les spécialistes du référencement recommandent de lancer vos applications React via Fetch en tant qu’outil Google.
Bien que cela ne soit pas un gros problème, le référencement peut s’ajouter à vos efforts de développement.
👉Vous pouvez en savoir plus sur les tests de référencement des applications React ici .
ReactJS et React Native: quelle différence ?
Deux ans après la sortie de ReactJS en 2015, Facebook a créé React Native. Alors que la bibliothèque ReactJS est développée pour la création d’interfaces Web, React Native est un framework de développement d’applications hybrides pour iOS et Android qui vous permet de réutiliser jusqu’à 95% du code.
Toutes les différences techniques entre les deux sont dues aux objectifs de la plateforme.
- Alors que ReactJS utilise Virtual DOM pour restituer le code du navigateur, React Native utilise des API natives en guise de passerelle pour rendre les composants sur le mobile. Par exemple, pour les composants Android, il utilise les API Java et appelle l’API Objective-C pour le rendu sur iOS.
- React Native n’utilise pas HTML. Donc, si vous avez déjà travaillé avec ReactJS, vous devrez vous familiariser avec la syntaxe React Native. Par exemple, il utilise <Text> au lieu de <p> et <View> au lieu de <div>.
- Parce que React Native n’utilise pas de CSS, les fonctionnalités CSS standard telles que l’animation sont exécutées avec des API spéciales de React Native.
Avantages de React Native
Actuellement, le framework React Native est l’un des environnements les plus rapides et les plus efficaces pour le développement d’applications mobiles . Il en va de même pour ReactJS, et voici ce que vous devez savoir en termes de mobile:
1. React Native utilise JavaScript – langage de programmation rapide et populaire
Réitérons que JavaScript reste l’un des langages de programmation les plus rapides et les plus utilisés. 65,82% des développeurs utilisent JavaScript selon l’enquête annuelle Stack Overflow . La maturité de la communauté JS permet aux spécialistes d’apprendre rapidement la langue et de progresser constamment dans son utilisation. Ainsi, vous devriez généralement pouvoir trouver rapidement un développeur natif de React pour votre projet.
En outre, React Native exploite et combine les principaux avantages de JavaScript et de ReactJS. Grâce à la prévalence du code JS, les ingénieurs peuvent travailler plus rapidement et plus efficacement. En effet, ils ne doivent pas redémarrer une application développée après chaque mise à jour.
Dans certains cas, les mises à jour après lancement peuvent être effectuées plus rapidement. Par exemple, Apple autorise les changements de comportement des applications basés sur JavaScript en mode temps réel.
👉 L’enquête de Stack Overflow « Developer Survey Results 2023«
2. Les contrôles natifs et les modules natifs de React Native améliorent les performances.
React Native restitue certains composants de code avec des API natives, contrairement à d’autres infrastructures multiplatesformes. L’approche WebView réduit considérablement les performances, React Native communique avec des composants ciblés pour iOS ou Android et rend le code aux API natives directement et indépendamment. Pour ce faire, React utilise un processus distinct de l’interface utilisateur, ce qui augmente également le score de performance.
Actuellement, React fournit un ensemble de modules natifs écrits en Objective-C et Java prêts à l’emploi, spécifiquement conçus pour améliorer les performances lors d’opérations lourdes en développement comme l’édition d’images ou la lecture vidéo. Fondamentalement, votre équipe peut appliquer les modules existants ou, s’ils ont l’expérience Java et Objective-C, écrire eux-mêmes des modules personnalisés.
En plus de cela, React Native fournit des outils simples de débogage et de messagerie d’erreur. Par exemple, comme pour la programmation Web, les spécialistes peuvent utiliser les outils de développement Chrome ou Safari, qu’ils connaissent bien tous les deux.
3. React Native contient toutes les fonctionnalités de ReactJS, destinées à améliorer l’interface utilisateur
React Native utilise ReactJS comme bibliothèque JavaScript. Elle présente donc tous ses avantages. Pour créer une application native React sur plusieurs plates-formes, les développeurs n’ont pas besoin de connaître le langage de la plate-forme native. Ils doivent uniquement maîtriser le langage JavaScript et connaître la syntaxe de React. Mais, comme mentionné, ils peuvent facilement ajouter des composants natifs au code.
Le flux de données descendant est également préservé, de sorte que les composants principaux peuvent être modifiés sans influence sur les composants enfants. Cela facilite le développement de l’interface utilisateur tout en ayant un impact positif sur l’expérience utilisateur. Les applications ont l’air natives in fine.
Inconvénients de React Native
1. Documentation
Malheureusement, React Native hérite du principal inconvénient de ReactJS. La communauté étant jeune, la documentation disponible est encore pauvre, en particulier pour l’intégration d’outils supplémentaires.
2. Expertise pour les modules natifs
Nous avons discuté des modules natifs dans la section des avantages. Ils apportent de la flexibilité au framework en comblant les liens de performance manquants. Si vous devez gérer des opérations très lourdes en calcul, vous pouvez injecter des modules natifs et obtenir une sensation réellement native pour votre application.
Cependant, dans une certaine mesure, cela pourrait nuire au développement multi-plateformes car il vous faut toujours des ingénieurs natifs (Objective-C, Java ou les deux) en réserve. Vous n’avez peut-être pas besoin de React Native pour créer le prochain appareil mobile Photoshop. Mais, si vous ne visez pas des tâches exigeant de la force brute, l’expertise en JS suffit.
3. Composants tiers
Cela dit, le développement en React Native propose un certain nombre de modules natifs prêts à l’emploi pour iOS et Android. Cependant le nombre de composants tiers reste limité. Et nous ne pouvons pas savoir avec certitude que les modules construits par la communauté seront pris en charge par les prochaines versions. Cela reste un inconvénient, car React Native n’offre pas un large éventail de fonctionnalités.
4. Mise à jour tardive du SDK
React Native traîne souvent les pieds lorsque iOS ou Android met à jour leur SDK. L’équipe de React Native doit intégrer une bibliothèque de codes au nouveau logiciel. Et malgré le fait qu’ils travaillent assez rapidement, ils ne peuvent pas mettre à jour toutes les parties des API à la fois. C’est pourquoi la synchronisation complète entre React Native et les nouveaux SDK prend souvent trop de temps.
5. Instabilité, problèmes de compatibilité et erreurs
Voici une courte liste de problèmes que les ingénieurs rencontrent en travaillant avec React Native:
- Échecs de rechargement à chaud
- Incompatibilités entre les bibliothèques de communauté et les différentes versions de React Native
- Problèmes d’émulateur
- Problèmes de réaction de navigation
- La nécessité de réinstaller fréquemment les paquets
- Diverses autres erreurs
Gardez à l’esprit que l’outil est encore en développement et que la voie vers une expérience en ingénierie sans heurts ne sera pas facile.
ReactJS et React Native Apps
Les entreprises qui ont déjà adopté ReactJS ou React Native l’ont fait pour différentes raisons. Voici les adoptants les plus remarquables en plus de Facebook.
Discord : Discord est l’une des première application à adopter React Native, l’utilisant à partir du moment où le code est devenu open-source. Depuis cette date, Discord est devenue l’une des application mobile les plus connu.
Netflix. Netflix, qui a adopté ReactJS en 2015, l’utilise maintenant avec Gibbon. À l’époque, Netflix avait choisi React en raison de son modèle de flux de données à billet unique et de son approche déclarative en matière de programmation.
Airbnb. La société a décidé de passer à ReactJS en raison de la réutilisabilité de ses composants, de son refactoring de code très simple et de son itération. Il est désormais utilisé dans les structures internes de l’application mobile et de la page Web de l’entreprise.
Bloomberg. Le magazine en ligne a choisi React Native lors du développement de son application mobile.
En termes de performances, les entreprises qui ont adopté la plateforme React en trouvent la progression vraiment significative. Tandis que d’autres infrastructures améliorent l’interface utilisateur en termes de performance logiciel. React Native, jeune et parfois désordonné, vise à changer la manière dont les applications communiquent avec les logiciels et le matériel. ReactJS a transformé une simple idée de dépannage en une solution capable d’optimiser les efforts de développement Web et d’accroître son efficacité.
👉React continue de s’améliorer. Par exemple, l’équipe promet d’ importants changements d’architecture et un certain nombre d’autres réformes.
Hello Pomelo vous guide dans le développement React
En vous accompagnant dans vos projets de transformation digital, Hello Pomelo vous guide. Il peut s’avérer complexe de faire un choix de langage en fonction de vos différents besoin. On espère que nos article à pu vous aider, pour aller plus loin, n’hésitez pas à nous faire part de vos projets.